A small selection of Recent Projects


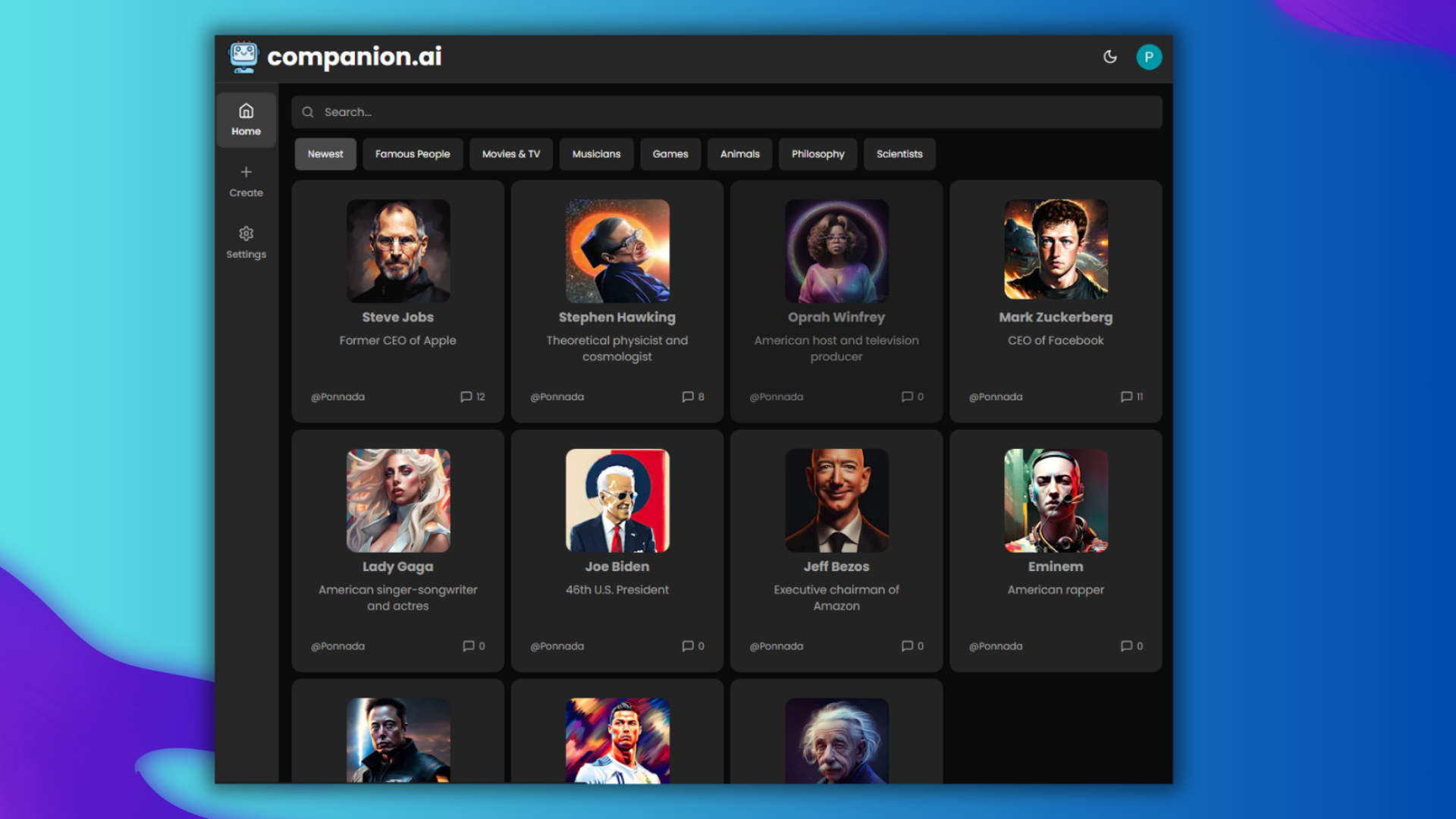
AI Companion Builder
AI-Companion Builder is a cool software that lets you create your own custom AI models of people you admire, like actors or celebrities. It's a tool to make personalized artificial intelligence companions based on your favorite individuals.
Go To Project


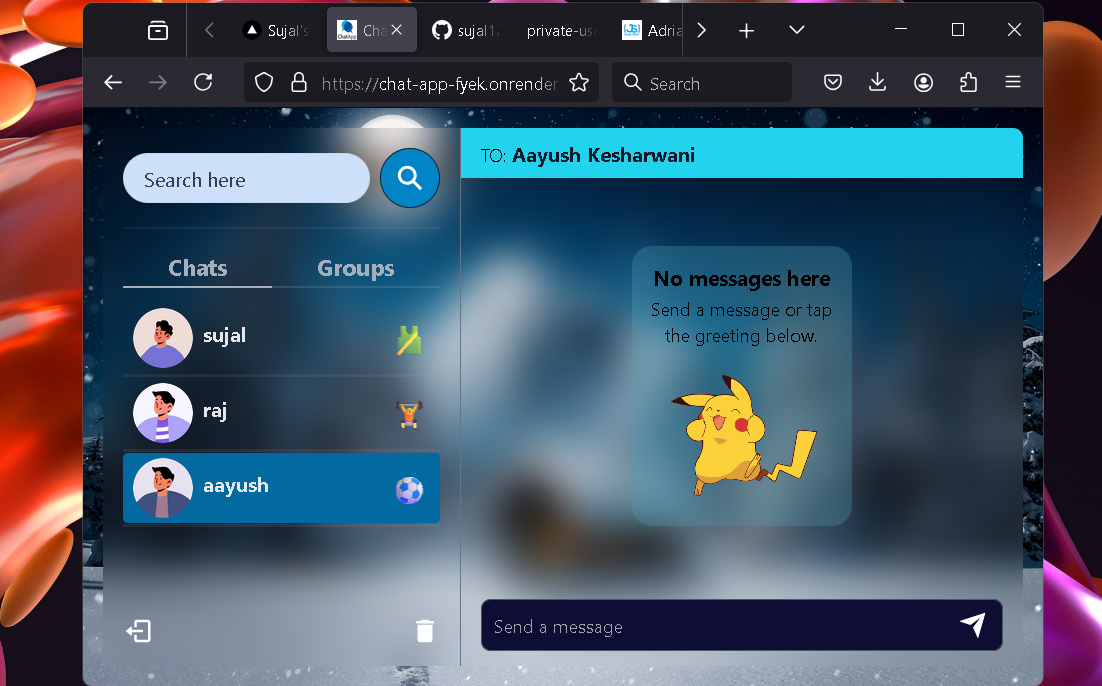
Chatting Application
A real-time chat application using the MERN stack (MongoDB, Express, React, Node.js) with Socket.IO for instant messaging. The app should enable user account creation, secure real-time communication, and deliver a smooth, responsive chat experience.

Go To Project


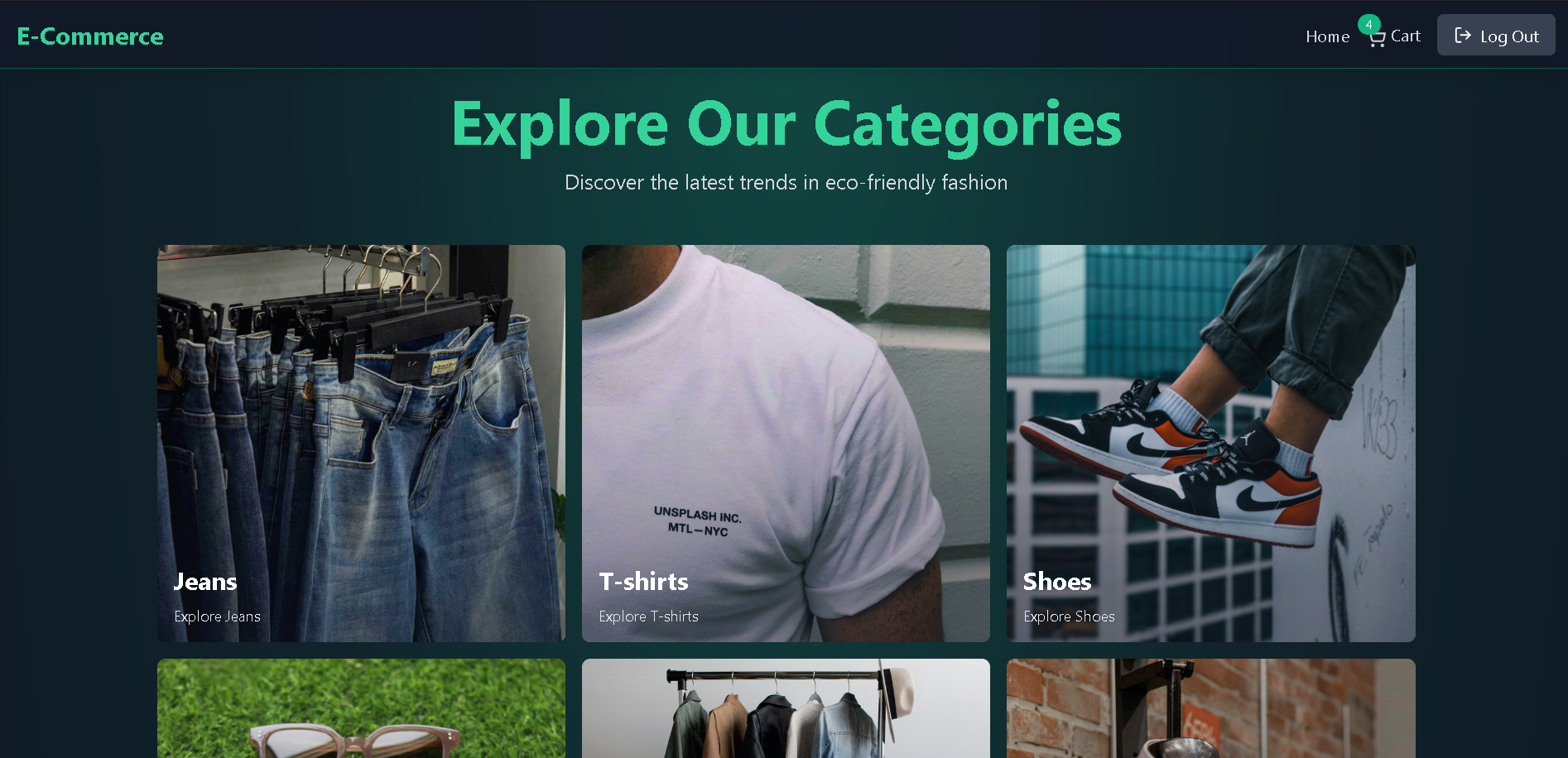
E-Commernce-Store
An E-Commernce-Store where user easily buy good quality clothes and stylish shoes, glasses, bags, accessories, etc.
Go To Project


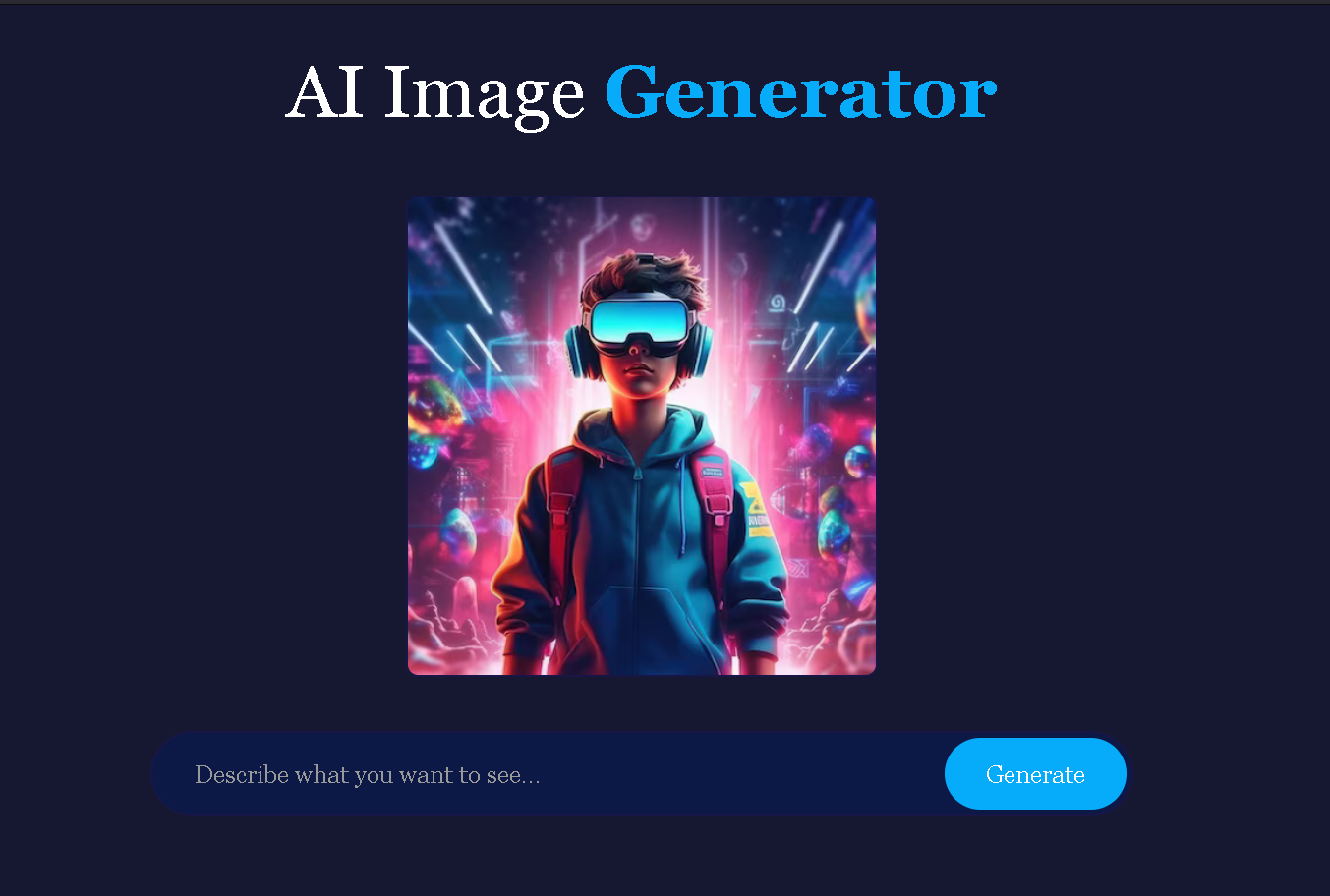
AI-Image-generator
The AI Image Generator is a powerful tool designed to create high-quality images using OpenAI's API. This project leverages advanced AI models to generate images based on user prompts, providing a seamless and intuitive experience.
Go To Project
My work experience
My approach
Planning & Strategy
We'll collaborate to map out your website's goals, target audience, and key functionalities. We'll discuss things like site structure, navigation, and content requirements.
Development & Progress Update
Once we finalize the plan, I start coding, keeping you informed from the first draft to the final product. I'll share regular updates and meet us.
Testing & Launch
This is where the magic happens! Based on the approved design, I'll translate everything into functional code, building your website from the ground up.